How Do I? create better architecture of Asp.Net MVC application
of Asp.Net MVC application
Websites are no more simple websites. Minimum list of features required today converts them to applications and change is always on its ways. Creating a web application is not a difficult task but there are many scenarios where we got stuck due to lack of architectural support.
Who creates the architecture? this real answer to this question is "Our Requirements". In today world of Rapid development, processes are not important rather its people who are important. Main problem lies with the client and then the company perspective of application development.
The main logic of any manager or client is "every thing can be coded, why its taking so much time". That is the death of software engineering.
This logic is good, good for client and maybe company when they want easy money easily and things working out the way it should be but this is the same reason that makes me believe we are not progressing, we are going back.
People said Generalization is for mathematicians and specialization is for software engineers. I agree we have to specialize things to make it usable by the general public, to show it in the presentation layer. but is it really true what we show and what we code are the same things?
I came across many things in my coding career and whenever i generalized, i was too happy to sleep that night and many times i saved 1000's of lines of code and re usability was just too much. That's the art of coding and that is the way of Software engineer.
This is the case when i was having appropriate amount of time to think, but this is not true in all cases. We have to code like we type and that always lead to a poor architectural
In such circumstances where we have to deliver without thinking i created a generic application pattern and i am sure that this will help in long run and with time it will get mature.
Better application is about better architectural decisions
Architectural Decisions :
:
With the introduction of WPF and Silverlight on its Dot net platform, Microsoft has also provided a guide of new architecture pattern that helps avoiding many pitfalls in development of RIA applications
Along with the above stated benefits, View-Model also helps to implement the presentation layer to implement in solid object oriented way rather than using or coding the magic string all around that at the end will leads to poor QC, high maintenance time.
Having described all the benefits still leaves the details of implementation details and how View-Model will be implemented in MVC pattern
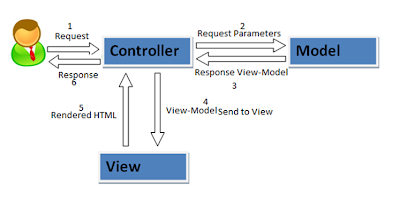
Logical View of MVC with View Model:
with View Model:
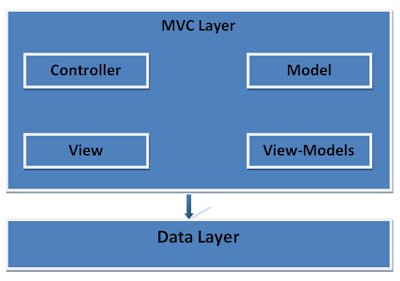
Top level System View:
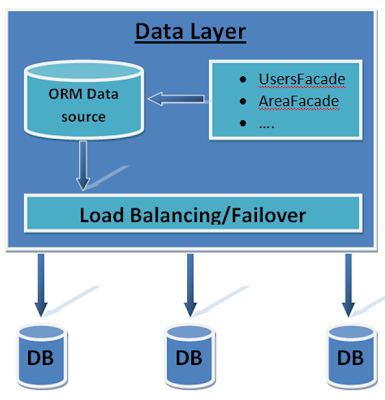
Data Layer View
sample User Controller from all the perspective:
This diagram shows that for every Controller, there must be at least one business object(Model) and one to many View-Models. because View models are required for views. There are as many view models as views. and lastly there would be at least one Facade in data layer that present the all operations of business object. Facade is depending of Model not on controller.
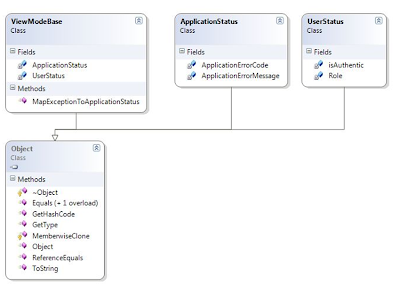
Top Level View Model:
There must be one base view model for many many reason. Experts already know and beginners always gets in trouble due to this. The problem rises when we use master page for doing many master operations e.g. login and user status. in this case master page will always accept a view model and view model that we will pass to the view will not fulfill it. So if we will have a base view model than we can solve this problem object oriented way. Also using base view model has superiority in error handling and standardization.
Sample Add User View Model:
That is all for right now. Any improvment suggestion is welcome and will be appreciate greatly.






No comments:
Post a Comment